CSS aplicado parte 2: cómo diseñar una página de comentarios de productos | Yatit Thakker | Skillshare

Simplifica tus hojas de estilo con las unidades mágicas basadas en el viewport. Programación en Castellano.

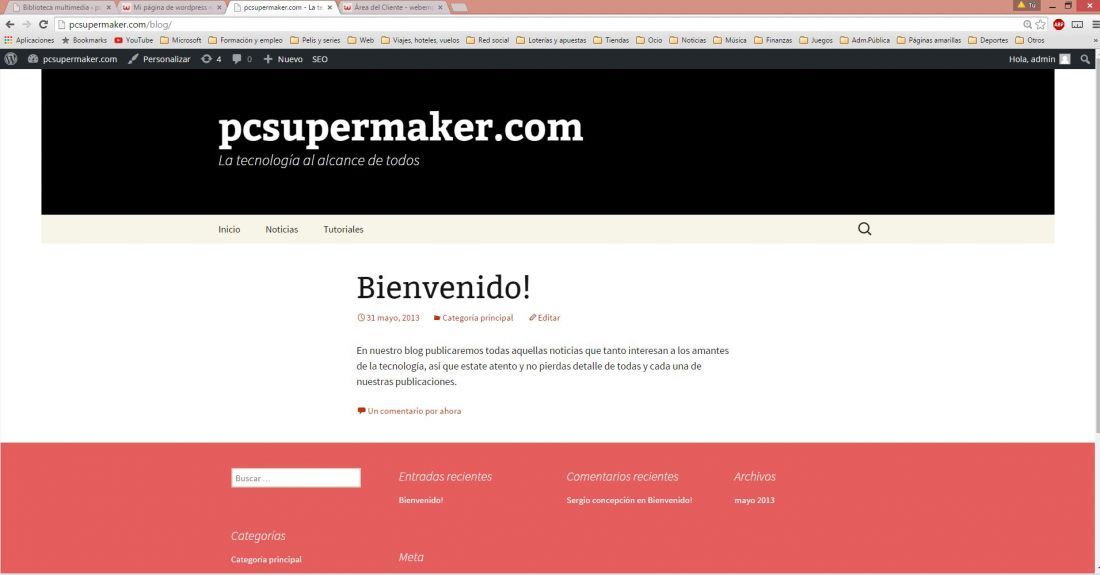
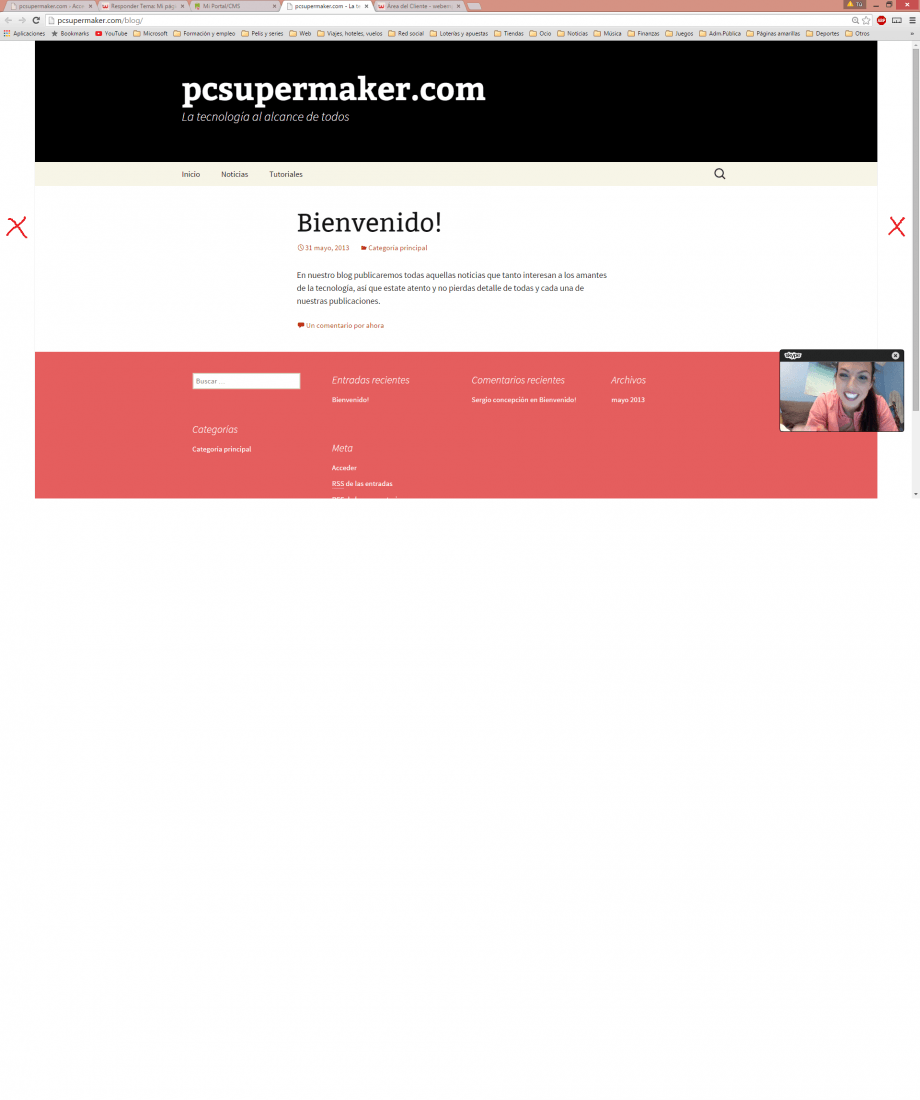
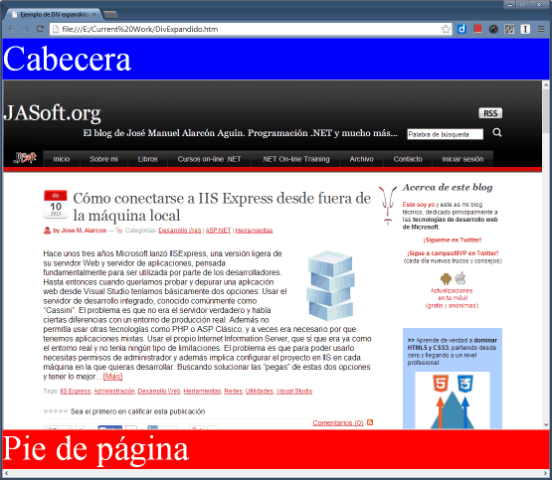
Cómo hacer con CSS que la parte central se expanda por completo para ocupar toda la página – Blog espejo de JASoft.org

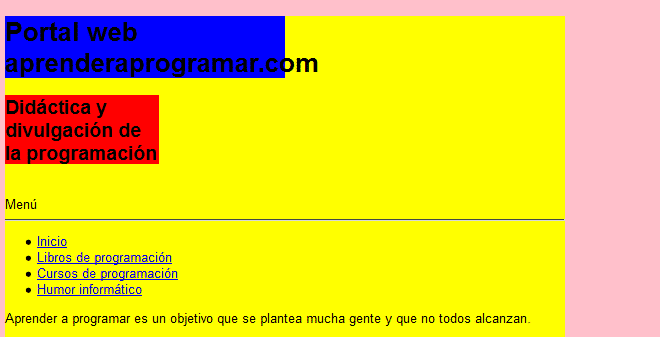
Propiedades CSS width y height. auto (automático). Ejemplos prácticos y ejercicios resueltos (CU01025D)